|
[CSS] CSS Grid Layout
2017.05.15記
|
|
今回は、2017年5月現在、ほぼ主要なブラウザで対応された「CSS Grid Layout」について試してみました(以下の参考をまねっこ)。 参考: http://www.webcreatorbox.com/tech/css-grid-layout/ http://qiita.com/morishitter/items/738488290451555d913c https://app.codegrid.net/entry/display-grid-1 http://www.w3.org/TR/css3-grid-layout/ |
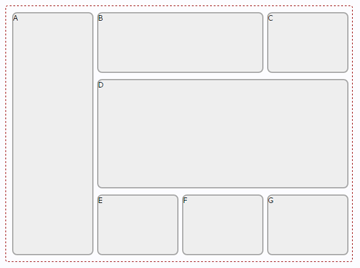
例
A
B
C
D
E
F
G
HTML
<div class="container">
<div class="item a">A</div>
<div class="item b">B</div>
<div class="item c">C</div>
<div class="item d">D</div>
<div class="item">E</div>
<div class="item">F</div>
<div class="item">G</div>
</div>
CSS
.container {
display: grid;
grid-gap: 10px;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100px 180px 100px;
border-radius: 4px;
border: 1px dashed #900;
padding: 10px;
width: 550px;
}
.item {
background: #eee;
border-radius: 8px;
border: 2px solid #aaa;
}
.a {
grid-row: 1 / 4;
}
.b {
grid-column: 2 / 4;
}
.d {
grid-column-start: 2;
grid-column-end: 5;
}
対応ブラウザでのスクリーンショット(Chrome58)

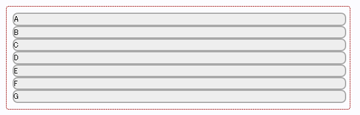
非対応ブラウザでのスクリーンショット(Edge14)
Edgeは15で対応
| まだまだ勉強します |
|
2017.06.15 [CSS] グラデーション |
2017年 |
2017.04.15 クラウドファンディング |

 ホーム
ホーム