|
Google Maps Platform 2018.07.15記 |
|
2018.6.11からGoogle Maps APIの仕様が変わったようなので、ちょっと試してみた。 (昔のAPIで作った地図がいつか動かなくなってしまうかもしれないといういこともあって) 「Google Maps API」で検索すると一番上に「Google Maps Platform」へリンクがあらわれました。 https://cloud.google.com/maps-platform/?hl=ja |
Google Maps Platform - Geo-location API
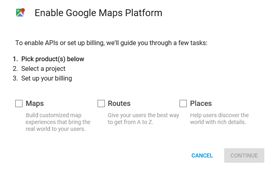
ダイアログ:Enable Google Maps Platform「1. Pick product(s) below」

「Maps」にチェック
「Continue」ボタン
↓
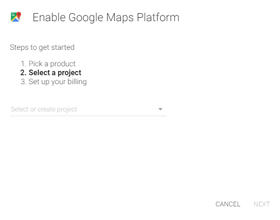
ダイアログ:Enable Google Maps Platform「2. Select a project」

プロジェクト名を入力
「Next」ボタン
↓
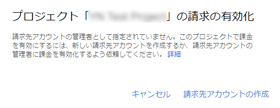
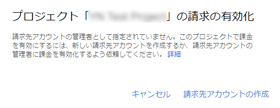
ダイアログ:Enable Google Maps Platform「3. Set up your billing」
請求の有効化

「請求先アカウントの作成」ボタン
↓

「請求先アカウントの作成」ボタン
↓
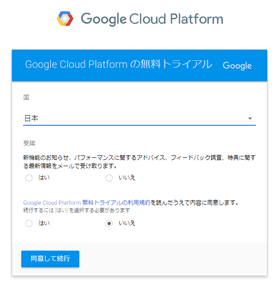
ダイアログ:Google Cloud Platform「無料トライアル」

チェックして
「同意して続行」ボタン
↓
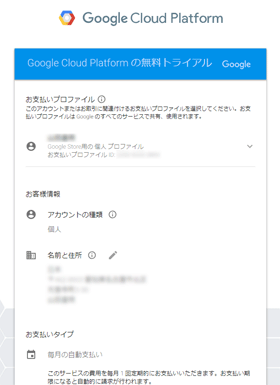
ダイアログ:Google Cloud Platform「無料トライアル=お支払いプロファイル」

すでにクレジット自体は登録があったので、有効期限を入力
「無料トライアルを開始」ボタン
↓
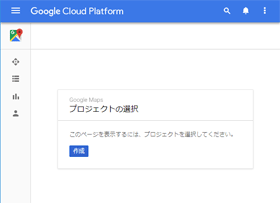
Google Cloud Platform
「プロジェクトの選択」

先ほど作ったプロジェクトが選択できるところがなかったので
「作成」ボタン
↓
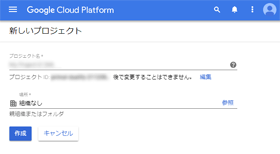
「新しいプロジェクトの選択」

プロジェクトを入力
「作成」ボタン
↓
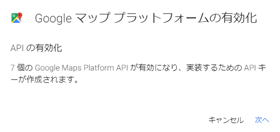
「Googleマップ プラットフォームの有効化」

「次へ」ボタン
↓
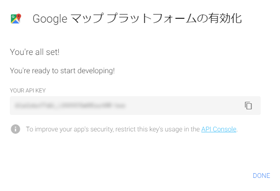
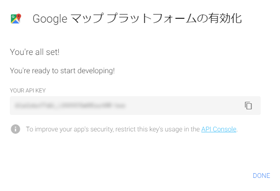
「Googleマップ プラットフォームの有効化」
API Keyなどが表示され、これで完了
(API Keyは後でも確認できます)

「DONE」ボタン
(API Keyは後でも確認できます)

「DONE」ボタン
https://console.cloud.google.com/

Google Cloud Platform コンソール
|
最初に入力したプロジェクトと後のプロジェクトで2つできてしまった。なんかわかりにくいつくりでした。 この後、いろいろ触ってみたいと思います |
|
2018.08.15 [CSS] Bootstrap Themes |
2018年 |
2018.06.15 [学習本] iOSアプリ制作 |


 ホーム
ホーム